Dit is de nieuwe metric van de Core Web Vitals
5 minuten

FID wordt vervangen door INP.
Twee afkortingen in een subtitel en hopelijk weet jij al waar ze voor staan. Zo niet, dan is het hoogtijd dat je je begint in te lezen over de Core Web Vitals. FID staat voor First Input Delay en is, binnenkort ‘was’, een metric van de Core Web Vitals. De FID staat op het punt (12 maart 2024) om vervangen te worden door de INP (Interaction to Next Paint). Nu niet direct in paniek raken dat het een impact heeft op jouw shop, want het is juist een kans om te gerichter te werken aan de performance. Wij leggen je uit wat de INP is en wat je kunt doen om deze te verbeteren.
Core Web Vitals
Al enkele jaren geleden werden de Core Web Vitals geïntroduceerd. De pijlers binnen de Core Web Vitals geven een beeld van de performance van jouw website of webshop. Performance is een breed begrip, denk aan snelheid, user experience en site-vitaliteit. De meest gemaakte fout van werken aan de performance is dat het een directe impact heeft op de positie in Google. Google heeft belang bij een goede user experience en dat is één van de vele factoren die meegenomen wordt in het bepalen van de rankings.
Dit zijn de pijlers van de Core Web Vitals:
- CLS (Cumulative Layout Shift)
- FID / INP (First Input Delay / Interaction to Next Paint)
- LCP (Largest Contentful Paint)
- TTFB (Time To First Byte)
- FCP (First contenful paint)
Performance optimaliseren omdat…
Als de performance optimalisatie niet direct leidt tot een hogere positie in Google, waar doe je het dan wel voor? Meer (tevreden) bezoekers, hogere conversies, meer nieuwsbrief aanmeldingen, hogere omzet, lagere bouncerate, moeten we nog verder gaan? Bedenk zelf maar eens hoe vervelend het is als je op een knop klikt en de actie pas na drie seconden laden is voltooid. Ben je al afgehaakt? En dat is waar de INP voornamelijk over gaat.
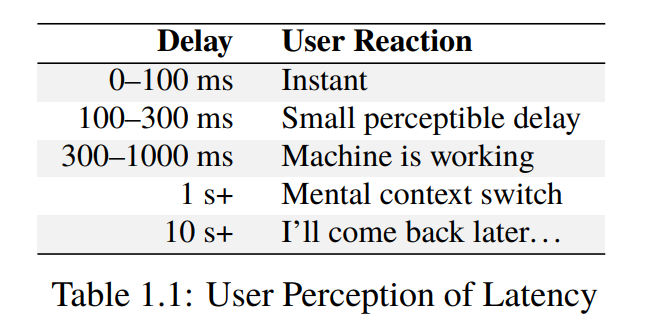
Kijk maar eens naar onderstaande tabel wat de reactie van een bezoeker is per laadtijd:

Erwin Hofman (pagespeed specialist): There’s even a chance that these delays apply to applications. In other words: interfaces people are forced to work with. In case of a website/webshop, visiting a domain is quite optional with many alternatives around.
So:
→ “10 s+ I’ll came back later”
might then become
→ “5 s+ I don’t have time for this, I’m going to find it somewhere else”
Bron: Jordy Scholing (RUMvision) Linkedin
Wat is de Interaction to Next Paint (INP)?
De INP gaat de FID vervangen, maar waarom? Eigenlijk is het best wel logisch. De FID meet namelijk alleen de laadtijd tot de eerste interactie. Daarentegen meet de INP de laadtijd van alle en de gehele interacties. Een bezoeker klikt vaak op meer dan één element op een pagina, dus daar waar de FID alleen de eerste interactie meet, gaat de INP alle interacties meten. Op die manier weet je dus veel beter wat je bezoeker echt ervaart. Hoewel jij je FID waarschijnlijk had geoptimaliseerd voor de eerste klik, was de tweede en derde klik op jouw shop misschien nog wel langzaam. Weg bezoeker!
De INP wordt goed bevonden als deze niet boven de 200ms laadtijd uitkomt. De afbeelding hieronder illustreert de maatstaf:
De INP komt sneller terug in de rapporten dan je denkt. Want hij mag dan wel op 12 maart 2024 de FID vervangen, de echte data wordt al verzameld vanaf 13 februari 2024! Het CrUX (Chrome real User Experience) rapport gaat namelijk 28 dagen terug, dus op 12 maart is de eerste data beschikbaar sinds 13 februari.
Hoe verbeter je de INP?
Natuurlijk dé vraag van jou als je dit artikel leest: hoe verbeter ik dan de INP van mijn shop? Eerst moet je een goede en betrouwbare analyse doen, bij voorkeur met echte gebruikersdata (RUM = Real User Monitoring). Daarover vertellen we je straks nog wat meer. Dit zijn tips om de INP aan te pakken:
- Beperk (initial) JS & renderen
- Via slimme JS & CSS
- Marketing keuzes (welke third party heeft een negatieve impact?)
De technische vertaling:
- content-visibility
- requestAnimationFrame
- scheduler.yield (Chromium)
- Do less with JS (UX first)
- Animate elements met ’transform’
Geen zorgen, developers weten waar ze het over hebben als ze deze begrippen zien. Daar hoef jij je als webshopeigenaar niet in te verdiepen.
Hoe meet je de INP (en andere metrics)?
Ken je het rapport van Pagespeed Insights? Vergeten! Ga aan de slag met:
- DevTools (panels)
- Lighthouse
- RUM + APIs (LoAF)
Je kunt interacties nabootsen via devtools of lighthouse (beperkt tot de Total Blocking Time metric) in de buurt, maar de echte waardevolle data bevindt zich in het meten van je echte gebruikers. Een interactie lijkt voor iedere bezoeker hetzelfde, maar dat is het niet. De jongere generatie is gewend aan snelheid, dus zullen eerder geïrriteerd raken en mogelijk meer klikken op een button die nog niet werkt. Terwijl een oudere generatie mogelijk juist gewend is aan een wat langere laadtijd en zich daar minder zorgen om maakt. Dat is kort door de bocht met ‘jongere en oudere generatie’, maar begrijp dat echte gebruikersdata het meest waardevolle is waarop je je bevindingen kunt baseren.
Vanuit H1 Webdevelopment werken we samen met RUMvision. De naam zegt het al, deze tool meet echte gebruikersdata. Via een klein script (te implementeren via Tag Manager) krijg je real time data van de performance van jouw shop. En geen zorgen, dit third party scriptje heeft echt geen invloed op de performance.
Aan de slag met performance
Op zoek naar hoe jij je shop kunt verbeteren? Wij helpen je graag! Ons CRO team staat te popelen om aan de slag te gaan met de nieuwe INP, maar ook met de andere Core Web Vitals. Neem contact op!
