Google’s Core Web Vitals (en onze scan)
4 minuten

Wanneer je iets zoekt op Google wil je het beste antwoord zo snel mogelijk vinden.
Het team van Google Search is altijd opzoek naar manieren om de zoekresultaten te optimaliseren. In mei 2020 heeft Google aangekondigd dat ze meer gaan letten op de page experience bij het bepalen van de ranking van websites. Het afgelopen jaar heeft Google drie nieuwe maatstaven getest om zoekresultaten te verbeteren; Largest Contentful Paint (LCP), First Input Delay (FID) en Cumulative Layout Shift (CLS). Met deze drie Google Web Vitals kan gekwantificeerd worden hoe goed de user experience op jouw website is. In mei 2021 gaat Google deze drie nieuwe maatstaven toevoegen aan de module waarmee de ranking wordt bepaald.
Wil je weten hoe jouw webshop scoort op de Core Web Vitals? We hebben een Web Vitals scan ontwikkeld zodat je weet hoe jouw webshop ervoor staat. We helpen je graag met het verbeteren van de user experience, zodat je hoger in Google komt.

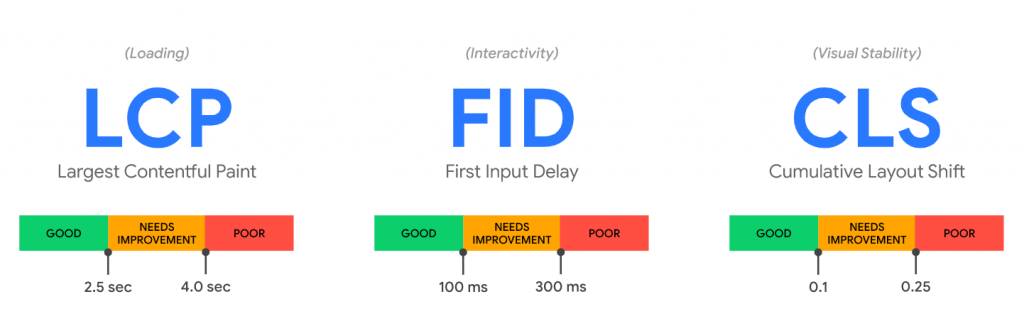
Largest Contentful Paint (LCP)
De LCP is een maatstaf die de rendertijd (de tijd die een website erover doet om alle inhoud te laden) van de grootste afbeelding of blok tekst weergeeft binnen het gezichtsveld (alles boven ’the fold’ van het scherm).
Om je gebruikers een goede user experience te geven is het verstandig te streven naar een rendertijd van onder de 2,5 seconden. Wanneer 75% van de geladen pagina’s een rendertijd van onder de 2,5 seconden heeft, kun je concluderen dat de LCP goed is.
First Input Delay (FID)
De eerste indruk over de snelheid van je website heeft veel invloed op de loyaliteit van de bezoeker. Is je website heel snel, dan blijven bezoekers vaak hangen. Wanneer je website echter traag reageert kunnen bezoekers afhaken en niet meer terugkomen. De FID meet de tijd tussen de actie van de bezoeker (bijv. klikken of scrollen) en het punt wanneer de site de actie gaat verwerken.
100 milliseconden of minder is bij de FID een goede waarde. Ook bij deze maatstaf kun je 75% van de geladen pagina’s gebruiken bij het analyseren van deze web vital. Dit geeft je een goed beeld over de huidige stand van zaken.
Cumulative Layout Shift (CLS)
De laatste Google Web Vital die toegevoegd wordt is de Cumulative Layout Shift. Misschien heb je weleens gehad dat je ergens op wilde klikken en dat er iets op de pagina versprong en je per ongeluk ergens anders op klikte. Dit heet een ‘layout shift’ en kwam waarschijnlijk doordat de visuele stabiliteit van de website die je bezocht niet zo goed was. Zo’n gebeurtenis draagt natuurlijk niet bij aan een prettige user experience. De CLS maakt de visuele stabiliteit van een website kwantitatief.
De CLS meet de som van alle individuele layout shifts scores voor alle onverwachte layout shifts. Een layout shift vindt plaats wanneer er een visueel object van plaats verandert.
Voor een goede user experience moeten websites streven naar een CLS van 0,1 of minder. Ook hierbij kan voor de huidige stand gekeken worden naar het 75% van de geladen pagina’s.
Lees hier het artikel van Google.
User Experience
Waar Google eerst vooral selecteerde op basis van content wordt de user experience nu een belangrijker onderdeel. Voor de introductie van de Web Vitals nam Google wel al bijvoorbeeld de laadsnelheid van een pagina mee in de SEO, maar niet zo uitgebreid als met de Web Vitals. Google zegt echter wel dat content een heel belangrijk onderdeel voor de ranking blijft. De Web Vitals worden belangrijker naarmate de onderwerpen van de zoekwoorden competitiever worden. Het loont digitale marketeers dus om vanaf nu beter rekening te houden met de user experience.
Een goede user experience is dus binnenkort goed voor de SEO van je website. Daarnaast is het natuurlijk ook belangrijk dat je user experience op orde is omdat bezoekers anders snel je website verlaten en misschien niet meer terugkomen.
Wat betekent dit allemaal?
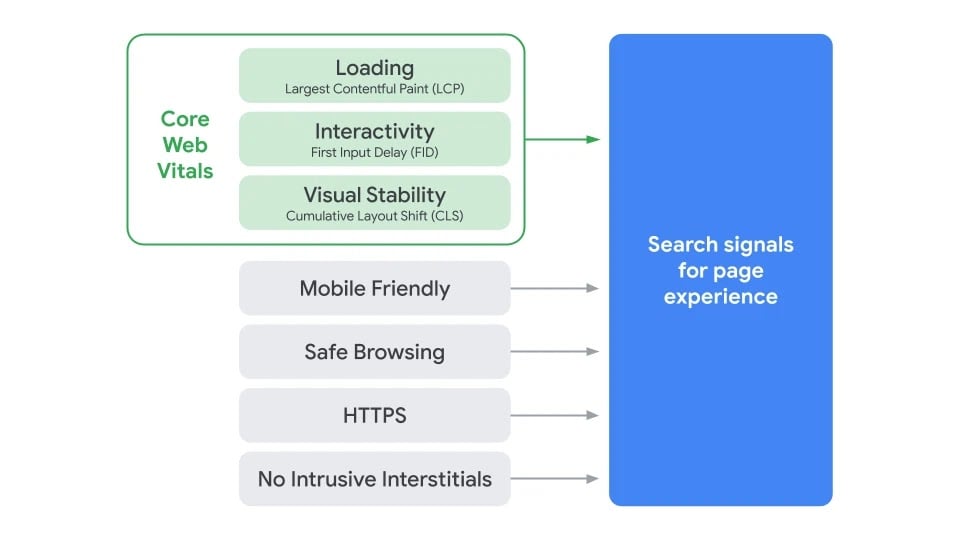
De toegelichte maatstaven worden toegevoegd aan de module waar Google zijn ranking op baseert. Factoren die al in de module zaten zijn onder andere: mobile-friendliness, safe browsing etc (zie figuur 2).

Concreet betekent deze update van Google dat de manier om je SEO te verbeteren verandert. Bij SEO zal er meer gelet moeten worden op de user experience omdat Google met deze drie ‘web vitals’ er meer waarde aan gaat hechten.
Meer weten over SEO? Bekijk hier een uitgebreid artikel erover!






